Qual tipo de site é melhor para o meu negócio?
Antes de começarmos a falar sobre o assunto, você está lendo esse conteúdo por meio de que tipo de dispositivo?
Essa pergunta não é apenas por curiosidade, o mundo mudou e cada vez mais as pessoas utilizam celulares e smartphones para navegar na internet e redes sociais, e quem acompanha as tendências de mercado tendem a sair na frente dos seus concorrentes!
Existem diversas maneiras de projetar um site, hoje vamos falar de algumas e abordar as suas particularidades, características e vantagens.
O que é um site mobile friendly?
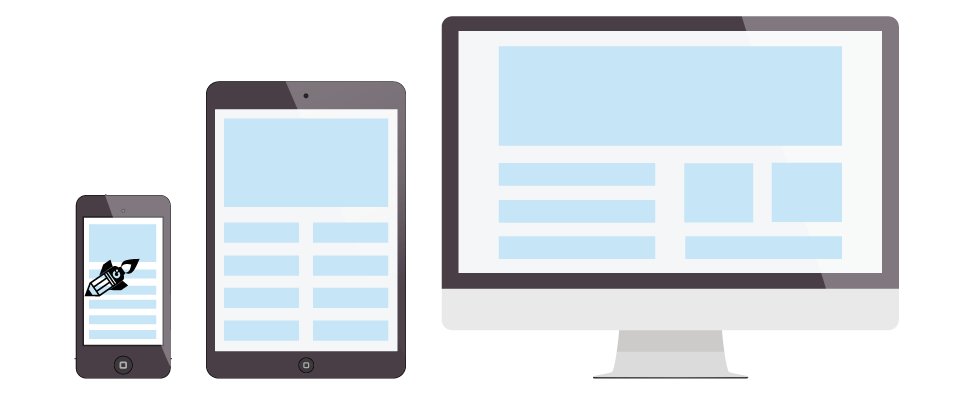
Assim como o nome sugere, é um site para desktop e amigável com dispositivos móveis. A versão principal (Desktop) possui recursos que se adaptam a diferentes medidas de tela dos seus usuários. Para isso existem duas formas de se criar, os sites responsivos ou adaptativos.

Fonte: eastleighseoservices.co.uk
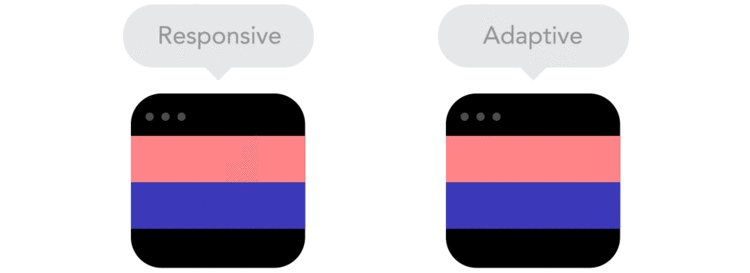
O que é um site responsivo?
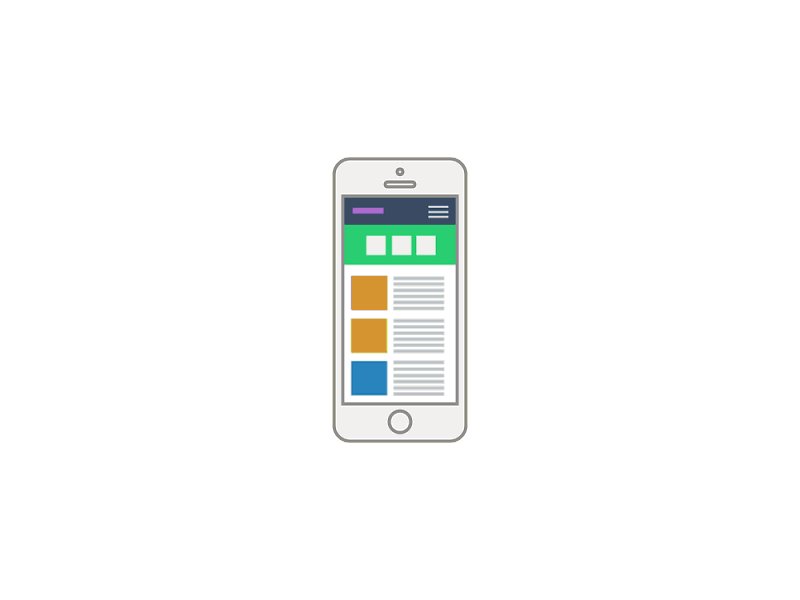
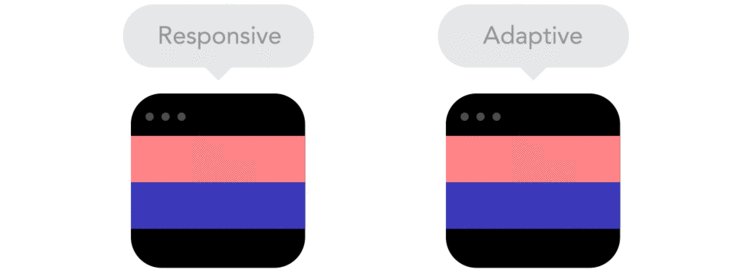
Um site responsivo se adapta automaticamente a tela do usuário, não importa se ele faz acesso ao site por um tablet, smartphone ou notebook, independentemente do dispositivo, o conteúdo será ajustado as proporções de cada um deles, sem distorções. De forma simples e resumida, o mesmo layout se ajusta perfeitamente a largura dos dispositivos de forma inteligente.

Fonte: Erick K. Scudero (https://igluonline.com)
O que é um site adaptativo?
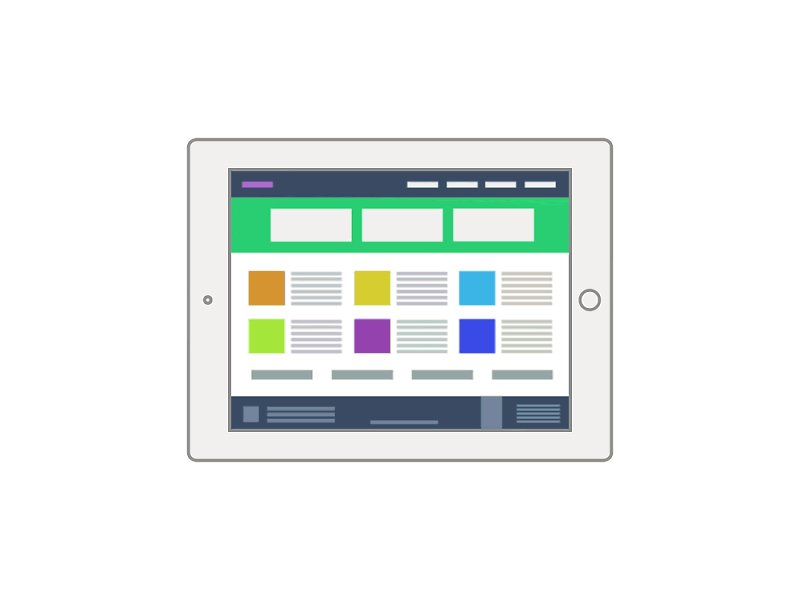
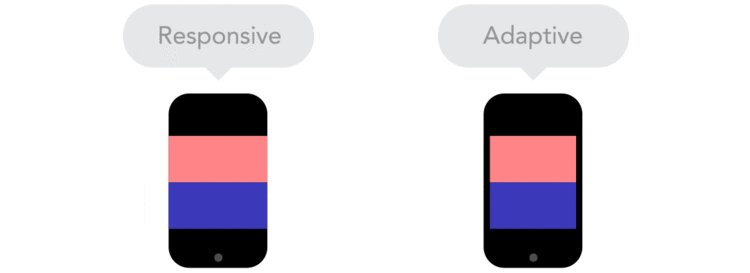
Os sites adaptativos possuem uma medida fixa, a princípio pode parecer mais difícil o seu desenvolvimento, porque precisa criar versões diferentes para cada tipo de dispositivo. Para então, quando for acessado, ele identifica qual o tamanho do dispositivo e carrega o layout mais adequado.
Esse tipo de site não possui uma responsividade completa e acaba limitando o conteúdo que será exibido dependendo do dispositivo.
Mas ter um site adaptativo é bom por proporcionar uma experiência melhor ao seu usuário e diminuir a taxa de rejeição.

Fonte: Sandjis Ruluks (blog.froont.com)
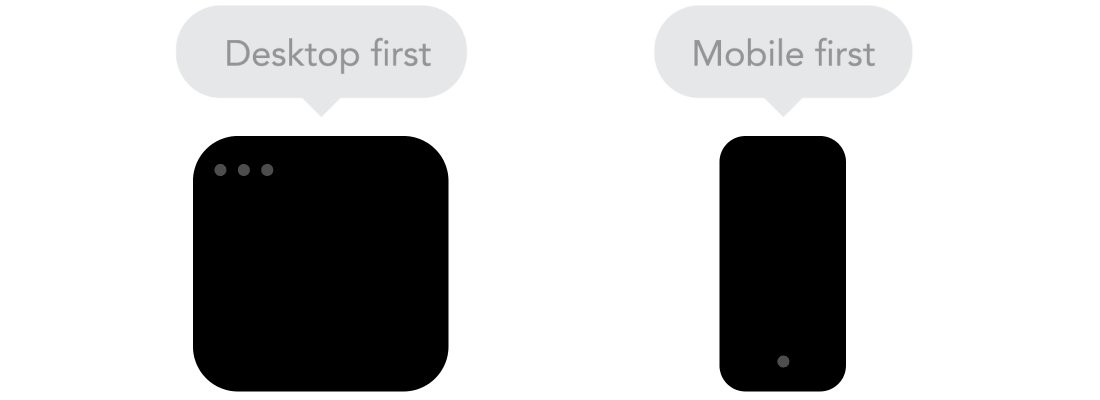
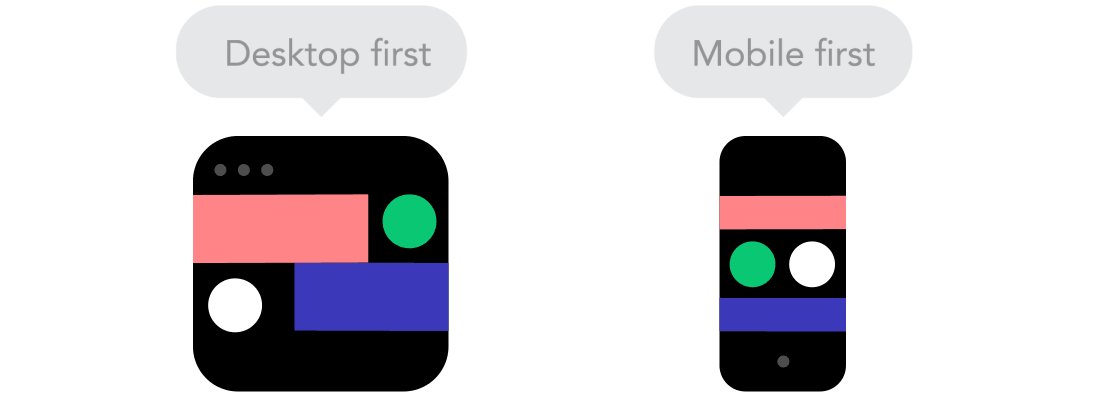
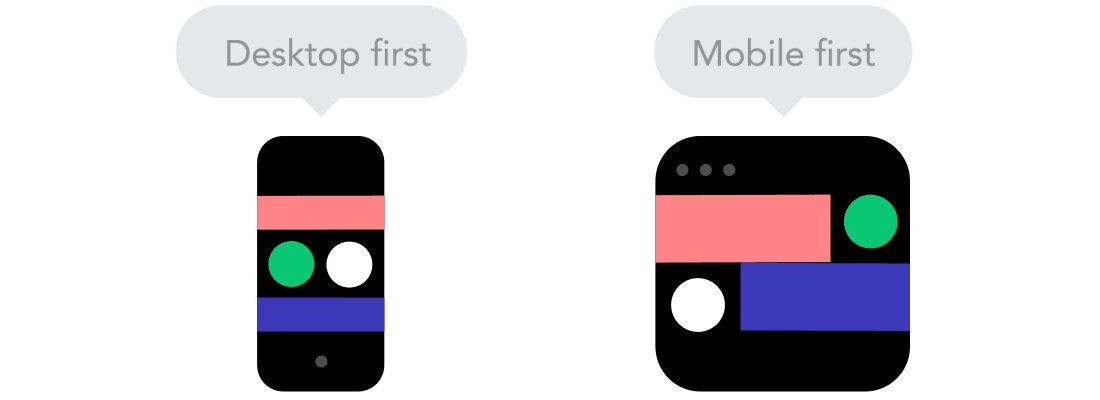
O que é um site mobile first?
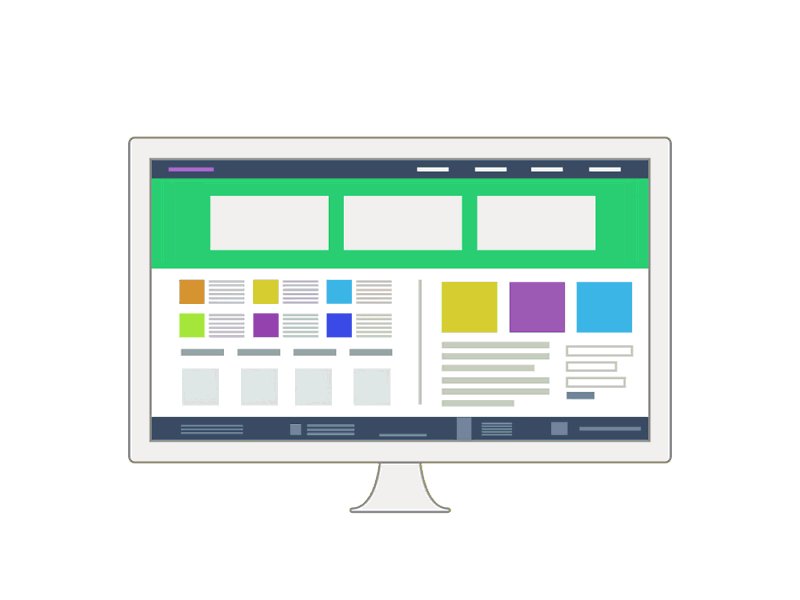
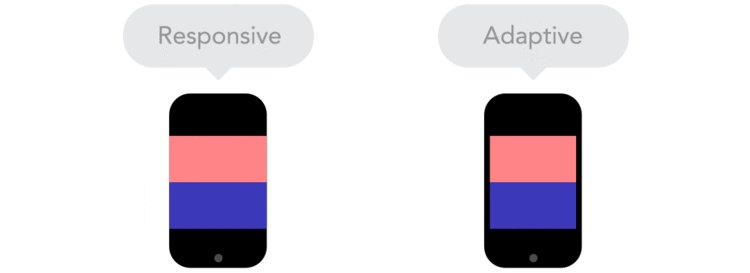
O conceito desse tipo de projeto, como o próprio nome sugere (“mobile first”, ou móvel primeiro, em português) leva em consideração a criação de todo projeto web para execução inicial em dispositivos móveis, para então desenvolver uma adaptação do site em versões desktop ou demais plataformas.

Fonte: Sandjis Ruluks (blog.froont.com)
Quais as vantagens de cada um?
Os sites responsivos têm como vantagens o favorecimento no rankeamento em buscas do Google, aumentando o crescimento do público de maneira orgânica. Melhorar a experiência do usuário, já que o conteúdo consumido está acessível de diversas formas de dispositivos. Diminui a taxa de rejeição e aumenta o tempo de permanência no site.
Além de todas vantagens do site responsivo, no design mobile first, o projeto é todo desenvolvido pensando no usuário final. Por exemplo, quem acessa um site web por um desktop, geralmente está acomodado em um ambiente como sala, escritório, home office, sentado, possui internet banda larga, dentre outras comodidades. Já quem faz o uso por celulares, pode estar na rua, no ônibus, em qualquer lugar, pode ter acesso ao wi-fi ou apenas a rede de dados (que é um pouco mais limitada). Então possui o seu conteúdo otimizado, mais objetivo, curto e direto. Com poucas mídias ou até mesmo com carregamento progressivo. Proporciona uma excelente experiência para seu usuário.
Além disso, propicia o aumento da credibilidade da marca, todo o valor agregado e a experiência do usuário, irá ser associada à sua marca.
Mas então, qual a versão indicada para o meu negócio?
Não existe pior ou melhor, a partir das vantagens de cada uma você consegue perceber qual se ajusta de forma favorável ao seu modelo de negócios.
Se você já possui um site no modelo desktop, as vezes é melhor adaptar o site para mobile. Mas se vai desenvolver um site do zero, é mais vantajoso já utilizar o design mobile first.
O principal objetivo que você deve se preocupar no momento é levar em consideração que o consumo de conteúdo virtual mudou, e qualquer um desses modelos já não é mais considerado um diferencial competitivo entre seus concorrentes, mas sim uma forma de se manter ativo.
O que vocês acharam do nosso conteúdo?
Compartilhe com seus amigos e nos acompanhem em nossas redes sociais.
@demagencia